Screenshot A Tweet Using A Custom Theme In The TweetPik API

Recently, we added in the TweetPik API the ability to use a theme to customize the screenshot instead of passing in the payload style by style. Let’s see how you can start to use that.
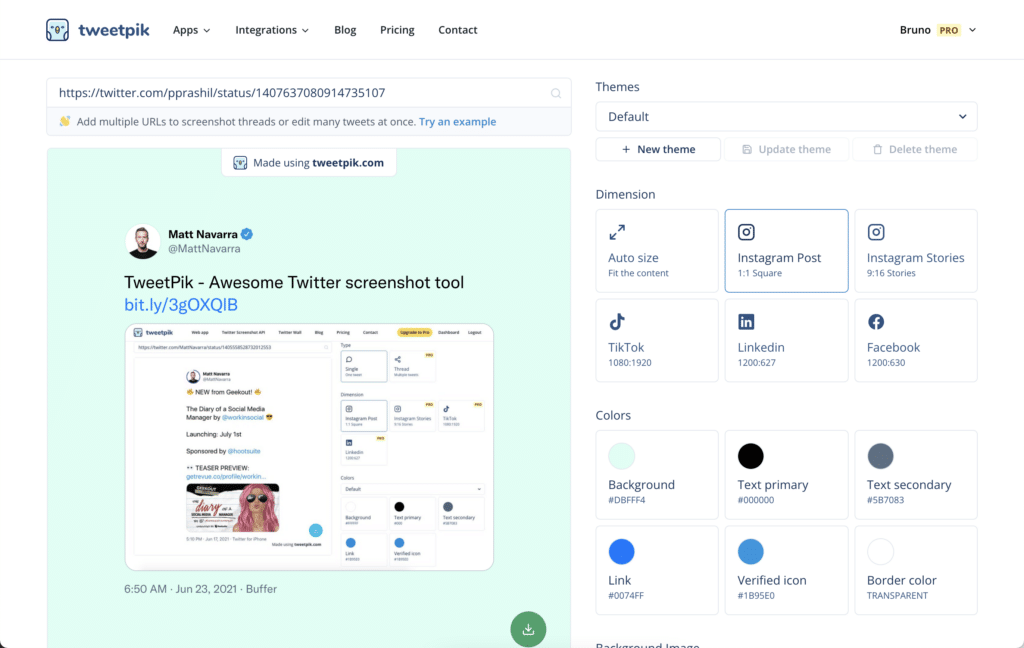
To start, you have to create a theme using the Web App. I customized the background color to be blue and the links to use a more saturated color like this:

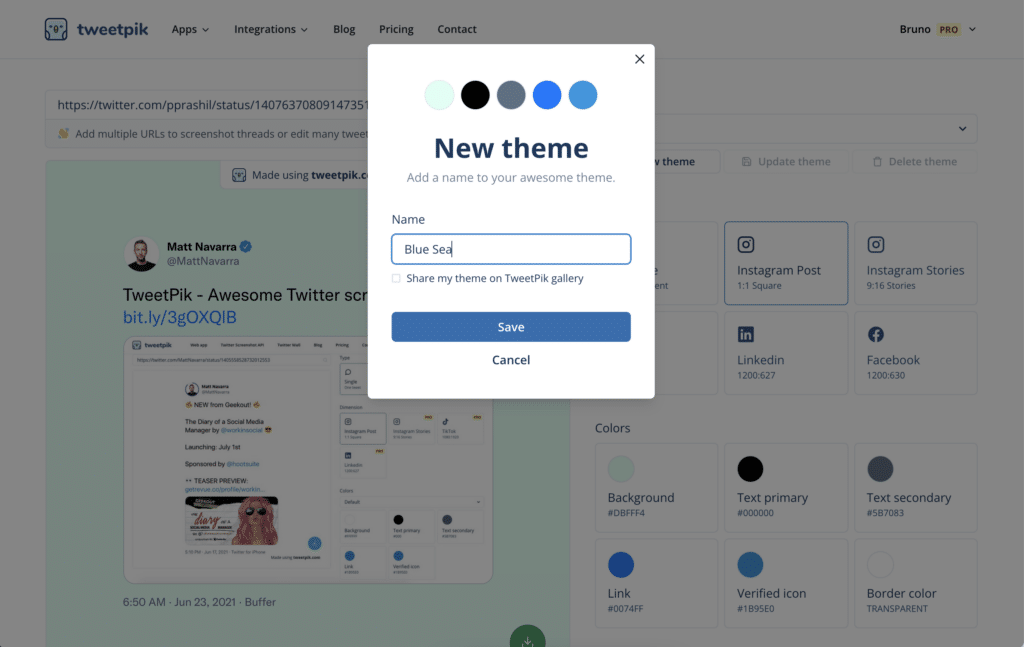
After customizing the tweet, I’m going to create a new theme, so I can use the same style in other tweets without the need to change option by option again. For this, you can click on “New theme”, type the name field of your new theme, and click on “Save”. For this one, I’m going to use the name “Blue sea”.

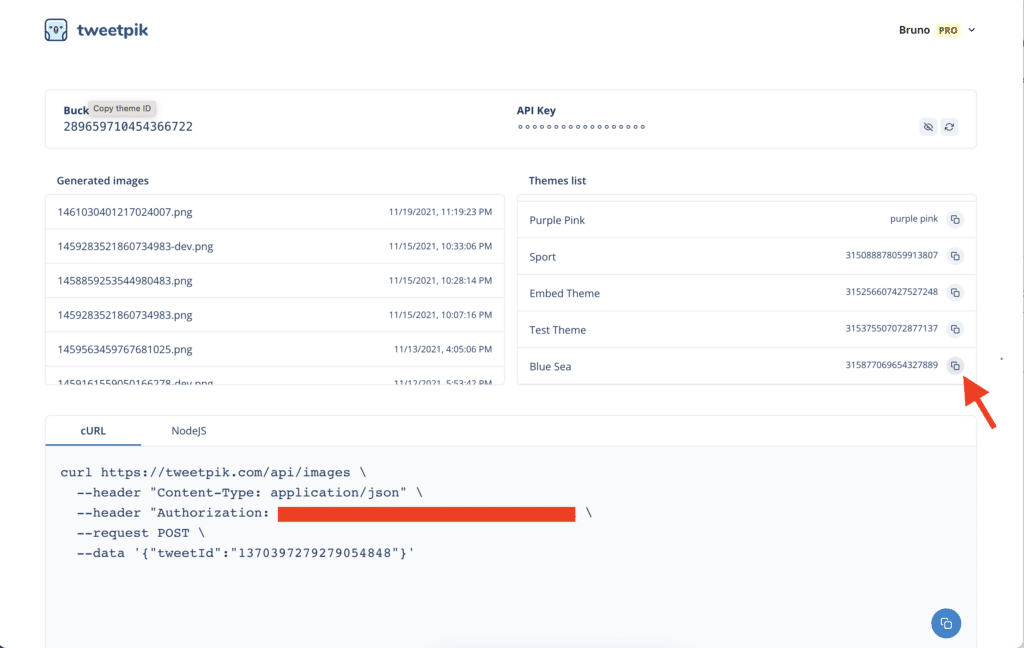
After creating the theme, we need to get the theme ID and use it as the themeId option. For this, we have to go to the dashboard and copy the ID.

Now we can use it inside of our code like the example below:
curl https://tweetpik.com/api/images \
--header "Content-Type: application/json" \
--header "Authorization: your-api-key" \
--request POST \
--data '{"tweetId":"1370397279279054848", "themeId": "315877069654327889"}'const fetch = require('node-fetch')
fetch('https://tweetpik.com/api/images', {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: "your-api-key"
},
body: JSON.stringify({
tweetId: "1370397279279054848",
themeId: "315877069654327889"
})
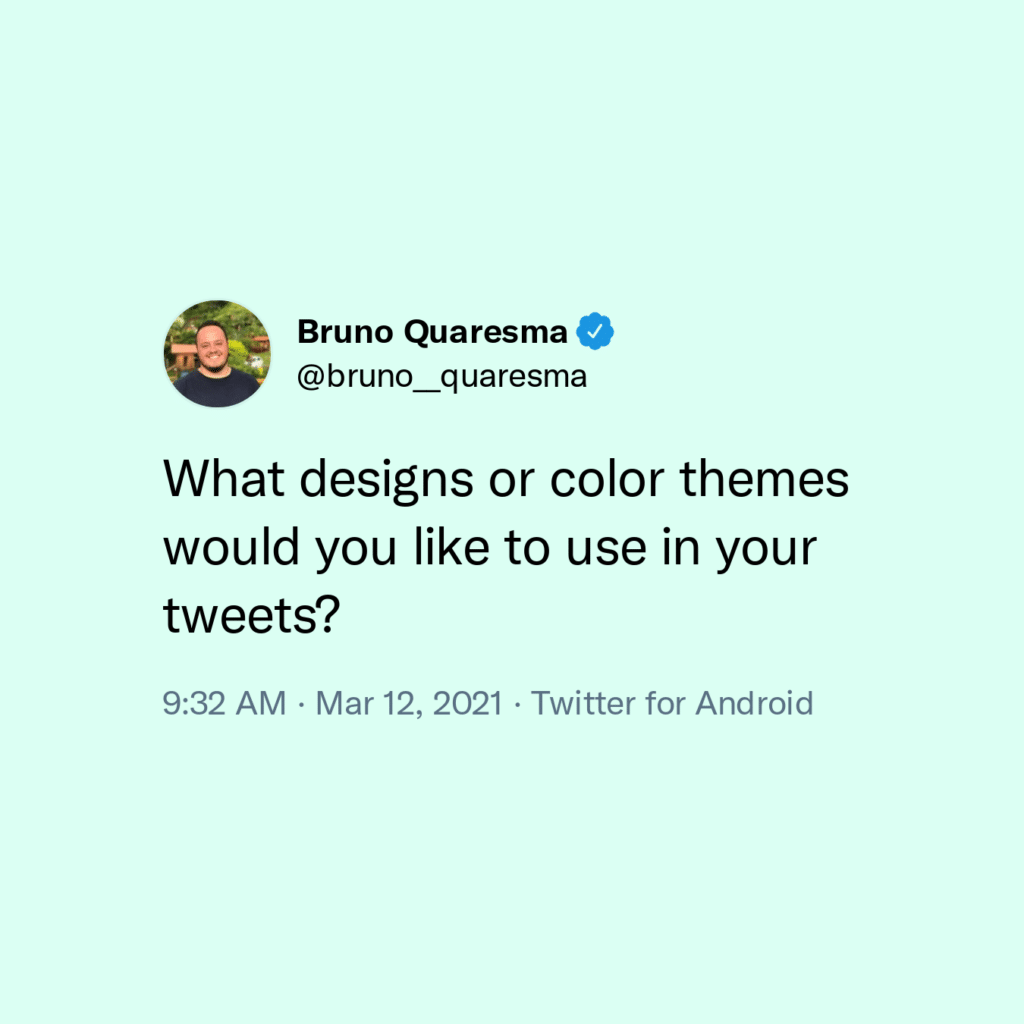
})Here, is the result using a different tweet from the tweet used in the Web App:

If you have any issues or troubles trying to use the API, please let us know. You can send an e-mail to our support or contact us directly using the Twitter links in the footer.
